Artikel terpopuler adalah artikel yang biasanya memiliki jumlah pembaca paling banyak. Sebenarnya dari Blogger sendiri sudah menyediakan fasilitas ini. Tapi mungkin terlalu standar dan tanpa efek khusus, sehingga banyak kurang puas untuk menggunakannya. Oleh karena itu kali ini saya akan memberikan tutorial mengenai cara membuat widget popular post (artikel terpopuler) yang dapat bergerak.
Emang apa gunanya dari widget ini? Widget ini sangat membantu pengunjung dalam menentukan artikel yang mungkin ingin dibaca selanjutnya. Dengan melihat jumlah pembacanya membuat pengunjung penasaran ingin membacanya juga.
Langsung aja ke pembahasannya,
Langkah-langkah yang harus dilakukan dalam membuat artikel populer yang dapat bergerak:
- Login ke akun Blog anda.
- Pilih menu "Tata letak".
- Kemudian Pilih "Tambahkan Gadget", dan tambahkan gadget "Entri Populer" (jika anda sudah menambahkan widget ini sebelumnya, lewati tahap ini).
- Masih pada menu Tata letak >> Tambahkan Gadget >> Sekarang tambahkan widget "HTML/Javascript".
- Jika sudah isikan kontennya dengan kode dibawah ini,
<style type="text/css" media="screen">
#PopularPosts1 {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:280px;
}
#PopularPosts1 ul {
width:342px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#PopularPosts1 li {
width:334px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:80px;
overflow: hidden;
background:#fff url() repeat-x;
border:1px solid #ddd;
}
#PopularPosts1 li .item-title {
color:#A5A9AB;
font-size:1em;
margin-bottom:0.5em;
}
#PopularPosts1 li .item-title a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#PopularPosts1 li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
#PopularPosts1 li .item-snippet {
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
#PopularPosts1 .item-snippet a,
#PopularPosts1 .item-snippet a:visited {
color:#3E4548;
text-decoration: none;
}
#PopularPosts1 .spyWrapper {
height: 100%;
overflow: hidden;
position: relative;
}
#PopularPosts1 {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.tags span,
.tags a {
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
}
a img {
border: 0;
}
-->
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script><script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').simpleSpy();
});
</script>
<script src="https://pesan-bocah-alus.googlecode.com/files/artikelpopular.js" type="text/javascript"></script>
Keterangan:
Untuk kode yang berwarna biru bisa anda hapus, jika anda sudah menggunakan Jquery pada Blog anda sebelumnya.
- Jika sudah klik "Simpan".
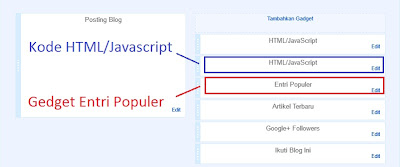
- Letakan widget "HTML/Javascript" dibawah widget "Entri Populer".
- Sekarang lihat yang terjadi pada Blog anda.
Semoga bermanfaat.
----------------------------------------
Membuat Popular Post Berjalan Kebawah
Popular post merupakan artikel yang sering dibaca pada sebuah blog. sudah menjadi tradisi popular post ini biasanya ditampilkan di sebelah kanan atau kiri atau di bawah sebuah postingan sesuai selera masing-masing. Diantara fariasi widget popular post yang sering ditampilkan adalah dengan memasang kode HTML/Java Scipt agar popular post bisa berjalan kebawah seperti pada blog saya ini. Hal ini tentu akan meambah tampilan blog kita menjadi lebih menarik.
cara membuat agar widget popular post berjalan ini cukup mudah. Cara yang saya terapkan ini hanya degan menambah kode HTML tanpa mengedit template yang cukup ribet pengolahannya.
Berikut caranya :
- Masuk ke Blog
- Pilih Rancangan
- Tambah Gadget "Entri Popular" ( Jika gadget entri popular/ popular post sudah ) langsung saja menuju>
- Tambah Gadget "HTML java scrip"
- Copy kode di bawah ini dan paste pada gadget HTML java scrip tadi
Selanjutnya simpan template dan lihat hasilnya.
Demikian cara membuat popular post berjalan untuk menambah tampilan blog anda lebih menarik.
---------------------------------------------
MEMBUAT DAFTAR POPULAR POST ATAU POSTING POPULER TANPA THUMBNAIL
Popular post atau posting populer adalah artikel yang paling sering atau banyak mendapat komentar dari pengunjung. Sebelumnya saya pernah menulis artikel mengenai cara membuat populer post dengan thumbnail. Populer post dengan thumbnail atau gambar dapat anda buat dengan menggunakan gadjet blogger yang telah tersedia. Namun kali ini saya akan membuat posting populer tanpa thumbnail, posting populer ini akan menampilkan daftar post atau list posting berdasarkan judul artikel. Selain judul populer post yang ditampilkan, juga akan memuat jumlah komentar dari pengunjung. Caranya membuatnya mudah saja, langsung kita praktekan:
1. Login ke blogger
2. Masuk ke Rancangan --> Edit Halaman
3. Tambahkaan Gadjet
4. Pilih HTML/Javascript
5. Masukan kode dibawah ini:
<!-- Popular posts by www.ko2.blogspot.com -->Keterangan:
<script type="text/javascript">
function getYpipePP(feed) {
document.write('<ol style="">');
var i;
for (i = 0; i < feed.count ; i++)
{
var href = "'" + feed.value.items[i].link + "'";
var pTitle = feed.value.items[i].title;
var pComment = " (" + feed.value.items[i].commentcount + ")";
var pList = "<li>" + "<a href="+ href + '" target="_blank">' + pTitle;
document.write(pList);
document.write(pComment); //to remove comment count delete this line
document.write('</a></li>');
}
document.write('</ol>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
YourBlogUrl=http://ko2.blogspot.com
&ShowHowMany=10
&_id=390e906036f48772b2ed4b5d837af4cd
&_callback=getYpipePP
&_render=json"
type="text/javascript"></script>
<!-- Popular posts by www.ko2.blogspot.com -->
- Kode berwarna biru adalah jumlah artikel yang ingin ditayangkan
- Kode berwarna merah adalah url blog
6. Ganti kode berwarna merah dengan url blog anda
7. Simpan gadjet anda
Sekian dulu tutorial singkat dari saya. Semoga dengan tampilan populer post di blog anda akan memberikan nuasa yang lebih baru lagi. Terima kasih telah menyimak artikel diatas. Selamat mencoba!
----------------------------
ara Membuat Entri Populer Dengan Efek Slide Pada Blog
Cara Membuat Entri Populer Dengan Efek Slide Pada Blog - Sobat blogger, pada kesempatan kali ini saya akan share artikel mengenai Cara Membuat Entri Populer dengan Efek Slide Pada Blog. Bila sobat blogger bertanya-tanya apa itu entri populer, berikut saya jelaskan tentang entri populer.
Entri Populer adalah Entri/artikel blog Anda yang paling sering di baca oleh pengunjung blog sobat. Dengan adanya entri populer, sobat blogger bisa mengetahui artikel mana yang sering dibaca dan dikunjungi oleh pengunjung blog.
Daripada panjang lebar menjelaskan apa itu entri populer, lebih baik sobat mencobanya agar lebih memahaminya. Berikut saya jelaskan cara pembuatannya.
Langkah yang pertama adalah dengan membuat / menambah gedget Entri Populer dari blogger.
- Masuk ke akun blog sobat.
- Pilih Tata Letak =>> Add Gedget.
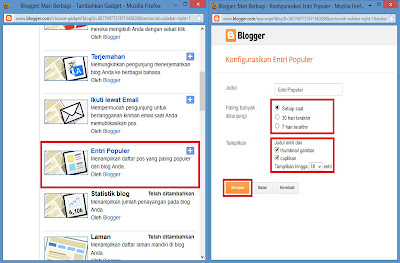
- Pilih Entri Populer.
- Konfigurasikan Entri Populer seperti pada gambar.
- Kemudian Simpan.
Langkah yang kedua adalah dengan memasukan kode Javascript kedalam Blog.
- Pilih Tata Letak, kemudian Pilih Add Gedget.
- Pilih HTML/Javascript.
- Kemudian Masukan kode dibawah ini ke dalam HTML/Javascript.
<style type="text/css" media="screen">
#PopularPosts1 {
overflow:hidden;
margin-top:2px;
padding:0px 0px;
height:400px;
}
#PopularPosts1 ul {
width:280px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#PopularPosts1 li {
width:280px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:80px;
overflow: hidden;
background:none;
border:1px solid #ddd;
}
#PopularPosts1 li .item-title {
color:#A5A9AB;
font-size:12px;
margin-bottom:2px;
}
#PopularPosts1 li .item-title a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#PopularPosts1 li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
#PopularPosts1 li .item-snippet {
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:12px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
#PopularPosts1 .item-snippet a,
#PopularPosts1 .item-snippet a:visited {
color:#3E4548;
text-decoration: none;
}
#PopularPosts1 .spyWrapper {
height: 100%;
overflow: hidden;
position: relative;
}
#PopularPosts1 {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.tags span,
.tags a {
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
}
a img {
border: 0;
}
</style> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').simpleSpy();
});
</script> <script src="http://accordion-for-blogger.googlecode.com/svn/trunk/simplespy.js" type="text/javascript"></scrip >
- Klik Simpan.
- Posisi Entri Populer dan Kode HTML/Javascript harus berdekatan seperti pada gambar.
- Kemudian Simpan lagi dan liat hasilnya.
Sekian Artikel dari saya, semoga artikel ini dapat berguna dan bermanfaat buat sobat blogger. Tunggu info artikel lain dari saya. Jika ada yang kurang jelas silahkan bertanya pada kolom komentar. Happy Blogging.







Tidak ada komentar:
Posting Komentar