TIPS - CARA MEMASANG Widget YAHOO MESSENGER DI BLOG
Ternyata Yahoo Messenger atau yang sering disebut dengan YM masih banyak digunakan oleh orang-orang di Indonesia. Mereka memasang status online Yahoo Messenger di website atau blog. Biasanya sih yang punya toko online. Saya juga, coba lihat di bagian bawah website ini, akan Anda dapati icon Yahoo Messenger yang bisa terlihat online / offline 
Dan saya rasa, cara ini cukup sebenarnya cukup efektif untuk menggaet para calon pelanggan yang sedang mengunjungi website kita untuk setidaknya tanya / kontak by chat. Selain itu tujuannya adalah mempermudah orang-orang yang sudah jadi pelanggan kita yang ingin menghubungi kita secara langsung dengan chatting online.
Cukup mudah kok pasang YM di blog atau website kita. Ini langkah-langkahnya.
- Pasang kode script yahoo messenger berikut ini:<a href=”ymsgr:SendIM?IDYahoo“><img alt=”” src=”http://opi.yahoo.com/online?u=IDYahoo&m=g&t=1″ border=”0″ /></a>Script di atas merupakan script HTML, jadi Anda cukup copy paste saja seperti apa adanya script di atas.
- Ganti kode IDYahoo dengan ID atau username Yahoo milik Anda. Semisal bingung ya pakai saja alamat email yahoo-nya.
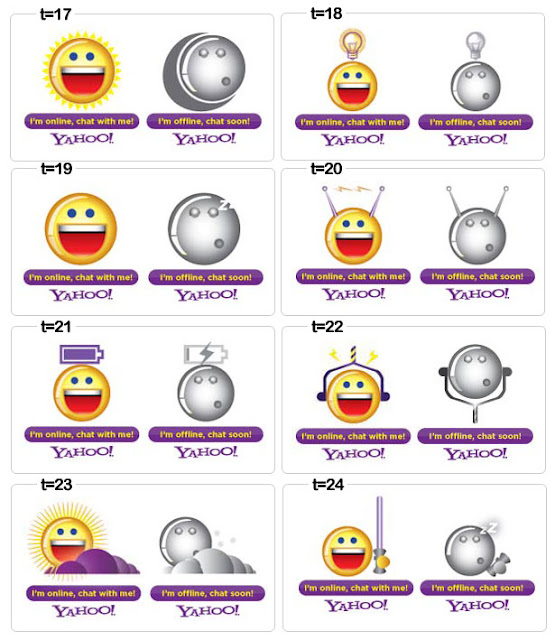
- Untuk memilih gambar atau icon Yahoo Online Status, ganti kode t=1 dengan kode angka piilihan gambar. Nah, silahkan lihat gambar berikut:

4. Dah gitu aja. Selesai.
Cukup mudah bukan? Sekarang Anda bisa chatting online dengan pelanggan menggunakan Yahoo Messenger langsung melalui website atau toko online Anda. Harapannya semoga pelanggan kita juga jadi lebih nyaman ketika ingin menghubungi kita.
======================================================================
CARA MEMASANG YAHOO MESSENGER DI BLOG
Pada postingan kali ini kita akan memberikan ulasan tentang cara memasang YM (Yahoo Messenger) Status pada Blog. Kalian bebas bisa naruh di blog apa..boleh Blogger, Wordpress atau yang lain.
ane belajar dari : http://www.pandaanku.com/2011/08/cara-memasang-status-ym-pada-blog.html
Untuk cara memasangnya gak beda jauh ketika kita memasang widget HTML baru pada Blog kita.
ane belajar dari : http://www.pandaanku.com/2011/08/cara-memasang-status-ym-pada-blog.html
Untuk cara memasangnya gak beda jauh ketika kita memasang widget HTML baru pada Blog kita.
Nah sebelum itu kalian Pilih dulu icon YM sesuai pilihan kalian. Disini ada masing-masing 2 status pasangan, yakni online status dan offline status. Namun apabila kalian kepingin membuat gambar sendiri untuk dijadikan icon YM, baca tutorialnya cara Membuat Icon Status Yahoo! Messenger Dengan Gambar Sendiri
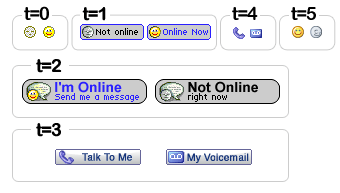
Untuk icon 0-5
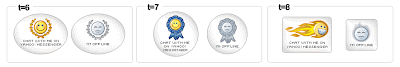
Untuk icon 6-8
Untuk icon 9-16
Untuk icon 16-24
Nah, apabila sudah punya pilihan iconnya, sekarang tinggal buka Blogger atau Wordpress saja.
Silahkan buka Design terus klik Page Elements -->Add Gadget --->klik opsi HTML /Javascript
Setelah itu copas kode dibawah ini:
Setelah itu copas kode dibawah ini:
<a href="ymsgr:sendIM?Id_yahoo_kamu"> <img src="http://opi.yahoo.com/online?u=Id_yahoo_kamu&m=g&t=0&l=us"/></a>
Penting: Dari kode script diatas kalian harus mengganti tulisan Id_yahoo_kamu (ada 2 tulisan) dengan ID akun yahoo kamu sebenarnya dan Tulisan t=0 dengan Kode Status yahoosesuai pilihan diatas
Save dan lihat hasilnya...
Sekali lagi saya ingatkan apabila kamu menginginkan agar icon YM adalah gambar, foto, atau logo kamu sendiri maka baca tutorialnya DISINI atau yang berjudul Membuat Icon Status Yahoo! Messenger Dengan Gambar Sendiri
contoh nya >>
<a href="ymsgr:sendIM?setya_wa2n"> <img src="http://opi.yahoo.com/online?u=setya_wa2n&m=g&t=14&l=us"/></a>
=======================================================================================
Membuat Widget Yahoo Messenger di Blog
Berusaha tidak putus-putus membuat postingan nih sobat.
Sobat Blogger yang baik, pernahkah kalian berfikir bagaimana memberikan keterangan kepada pengunjung Blog bahwa kita sebagai admin Blog sedang online/offline. Nah salah satunya dengan Widget Yahoo Messenger ini,
kita bisa memberitahu pengunjung bahwa kita sebagai Admin Blog sedang dalam keadaan online/offline. Untuk Cara Pembuatanya saya akan bahas pada artikel Membuat Widget Yahoo Messenger di Blog, silakan simak yah sobat.
Sobat Blogger yang baik, pernahkah kalian berfikir bagaimana memberikan keterangan kepada pengunjung Blog bahwa kita sebagai admin Blog sedang online/offline. Nah salah satunya dengan Widget Yahoo Messenger ini,
kita bisa memberitahu pengunjung bahwa kita sebagai Admin Blog sedang dalam keadaan online/offline. Untuk Cara Pembuatanya saya akan bahas pada artikel Membuat Widget Yahoo Messenger di Blog, silakan simak yah sobat.
- Pertama sobat harus memiliki software Yahoo Messenger pada PC sobat. Silakan klik disini, atau masuk akun Yahoo>>Messengger, untuk Download Yahoo Messenger. Sebenarnya jika tidak memiliki software Yahoo Messenger pun bisa, karena pada Yahoo>>Mail pun ada Messenger. Namun jika ingin status widget sobat online, maka sobat harus masuk yahoo mail pada browser sobat dan ganti status Messenger menjadi "Ada/Terlihat".
- Setelah Yahoo berhasil didownload maka instalkan. Setelah berhasil terinstal, buka software Yahoo Messenger dan sign in seperti biasa sobat melakukan sign in di akun Yahoo.
- Perhatikan gambar dibawah ini pada tulisan yang bergaris bawah merah adalah ID YM sobat. Atau biasanya ID YM itu pada email client (contoh:gie_mulyana@yahoo.com).
- Langkah berikutnya, login ke akun Blogger sobat. Masuk pada bagian Tata Letak>>Tambahkan Gadget (diposisi yang sobat inginkan)>>HTML/Javascript.
- Berikan judul ataupun tidak, terserah sobat. Masukan kode HTML di bawah ini.
<a href="ymsgr:sendIM?gie_mulyana"> <img src="http://opi.yahoo.com/online?u=gie_mulyana&m=g&t=14&l=us"/></a>
# Ubahlah tulisan berwarna merah dengan ID YM sobat. Ubahlah kode berwarna biru dengan tampilan yang sobat inginkan. Berikut daftar kode dan tampilan yang akan dihasilkan.
- Setelah sobat selesai menentukan ID YM dan kode tampilanya, maka klik Simpan dan lihat hasilnya.
======================================================
Cara membuat status online dan offline yahoo messenger paling mudah atau cara menambah widget/icon yahoo messenger di blog milik anda.
Cara Simple memasang yahoo messenger di blog, Aplikasi jejaring sosial yang dikeluarkan Yahoo ini memang sering digunakan untuk Chatting sesama pengguna YM maupun urusan Bisnis dan Blog, nah kali ini ada satu Tutorial bagaimana cara menambah icon yahoo messenger di blog Tentunya dengan Mudah, Simple, gak pake lama dan pastinya Cepat, Gini caranya :
1. Masuk ke dashbor blog.
Cara Simple memasang yahoo messenger di blog, Aplikasi jejaring sosial yang dikeluarkan Yahoo ini memang sering digunakan untuk Chatting sesama pengguna YM maupun urusan Bisnis dan Blog, nah kali ini ada satu Tutorial bagaimana cara menambah icon yahoo messenger di blog Tentunya dengan Mudah, Simple, gak pake lama dan pastinya Cepat, Gini caranya :
1. Masuk ke dashbor blog.
2. Klik Tata Letak >> Tambah Gadget >> Pilih HTML/Java Script.
3. Masukkan Code Berikut:<a href="ymsgr:sendIM?Id_yahoo_anda"> <img src="http://opi.yahoo.com/online?u=Id_yahoo_anda&m=g&t=14&l=us"/>
4. Ubah Text yang berwarna Merah dengan Id Yahoo milik anda, Sedangkan Text yang berwarna Biru ganti dengan Code gambar Berikut untuk memilih Icon Online / Offline yang akan tampil pada blog anda:

5. Kalau sudah anda Simpan.
Terakhir tinggal anda lihat hasil akhirnya, selamat mencoba dan semoga bermanfaat.
Terakhir tinggal anda lihat hasil akhirnya, selamat mencoba dan semoga bermanfaat.
===========================================================
CARA MEMASANG YAHOO MESSENGER DI BLOG
Ternyata Yahoo Messenger atau yang sering disebut dengan YM masih banyak digunakan oleh orang-orang di Indonesia. Mereka memasang status online Yahoo Messenger di website atau blog. Biasanya sih yang punya toko online. Saya juga, coba lihat di bagian bawah website ini, akan Anda dapati icon Yahoo Messenger yang bisa terlihat online / offline 
Dan saya rasa, cara ini cukup sebenarnya cukup efektif untuk menggaet para calon pelanggan yang sedang mengunjungi website kita untuk setidaknya tanya / kontak by chat. Selain itu tujuannya adalah mempermudah orang-orang yang sudah jadi pelanggan kita yang ingin menghubungi kita secara langsung dengan chatting online.
Cukup mudah kok pasang YM di blog atau website kita. Ini langkah-langkahnya.
- Pasang kode script yahoo messenger berikut ini:<a href=”ymsgr:SendIM?IDYahoo“><img alt=”” src=”http://opi.yahoo.com/online?u=IDYahoo&m=g&t=1″ border=”0″ /></a>Script di atas merupakan script HTML, jadi Anda cukup copy paste saja seperti apa adanya script di atas.
- Ganti kode IDYahoo dengan ID atau username Yahoo milik Anda. Semisal bingung ya pakai saja alamat email yahoo-nya.
- Untuk memilih gambar atau icon Yahoo Online Status, ganti kode t=1 dengan kode angka piilihan gambar. Nah, silahkan lihat gambar berikut:
- Dah gitu aja. Selesai.
Cukup mudah bukan? Sekarang Anda bisa chatting online dengan pelanggan menggunakan Yahoo Messenger langsung melalui website atau toko online Anda. Harapannya semoga pelanggan kita juga jadi lebih nyaman ketika ingin menghubungi kita.
Jika Anda pengguna WordPress, gunakan bantuan text widget yang nantinya bisa Anda letakkan pada area sidebar. Atau jika Anda ingin meletakkannya pada suatu halaman tertentu, gunakan penulisan metode text (jangan visual).
Oia, baca juga cara instal WordPress di localhost jika Anda ingin mencobanya terlebih dahulu di komputer Anda sebelum melihat hasil online-nya.
Oke, semoga tips cara memasang YM di blog atau website ini bermanfaat ya.
Sukses untuk usaha Anda!
========================================================================
Cara Pasang Widget Yahoo Messenger di Blog Website
Cara-Ririn.Com – Untuk Memasang Widget Yahoo Messenger di Blog Website sebenarnya tidak begitu sulit, karena anda hanya perlu memasang kode script nya saja pada blog kesayangan anda. Widget ini cukup penting sekali untuk dipasang di situs. Terlebih lagi apabila anda membuka usaha di internet seperti punya Toko Online, punya situs penyedia layanan jasa tertentu, dan lain sebagainya. Sehingga, dengan memasang widget yang satu ini bisa memudahkan pengunjung untuk berkomunikasi dan berinteraksi dengan pemiliik / admin blog dengan hanya sekali klik.
Sebelum anda memasang widget Yahoo messenger, terlebih dahulu anda harus punya akun Yahoo!. Jika belum punya, silahkan bikin akun dulu atau baca selengkapnya tentang tutorial Pendaftaran Yahoo Indonesia. Setelah anda punya akun, silahkan download dan install aplikasi/software Yahoo messenger di komputer / laptop kesayangan anda. Silahkan klik url ini http://messenger.yahoo.com/download/untuk mengunduh aplikasi Yahoo Messenger.
Nah, agar tidak terlalu panjang introduksinya, mari kita intip tutorial tentang Cara Pasang Widget Yahoo Messenger di Blog Website. Berikut adalah langkah-langkahnya.
Cara Membuat Widget Yahoo Messenger di Blog
1. Silakan copy seluruh script berikut ini
<a href="ymsgr:sendIM?setiyarin"> <img src="http://opi.yahoo.com/online?u=setiyarin&m=g&t=14&l=us"/> </a>
Keterangan:
Ganti kode warna biru dengan username Yahoo Messenger anda
Ganti kode warna merah untuk memilih bentuk / jenis tampilan widget
2. Berikut adalah kode bentuk-bentuk / jenis tampilan widget Yahoo Messenger. Silahkan di klik untuk memperbesar ukuran gambar
 3. Untuk memasang widget Yahoo Messenger di Blogger / Blogspot, silahkan pilih menu Tata Letak > klik Tambahkan Widget > Tambahkan widget HTML/JavaScript > Silahkan paste seluruh kode script diatas > Klik Save
3. Untuk memasang widget Yahoo Messenger di Blogger / Blogspot, silahkan pilih menu Tata Letak > klik Tambahkan Widget > Tambahkan widget HTML/JavaScript > Silahkan paste seluruh kode script diatas > Klik Save
4. Untuk memasang widget Yahoo Messenger di WordPress, silahkan pilih menu Appearence > pilih sub menu Widgets > Tambahkan widget Text > Silahkan pastekan kode tadi > Klik Save.
Saya kira cukup sampai disini dulu perjumpaan kita kali ini. Kini giliran anda yang mencobanya. Good luck ya 

Demikian informasi yang bisa saya share untuk anda tentang Cara Pasang Widget Yahoo Messenger di Blog Website. Semoga bisa berguna untuk anda sekalian. Jangan lewatkan posting menarik lainnya di Blog Cara Ririn tentang Cara Pasang Widget Twitter di Blog. Terimakasih atas perhatiannya 
========================================================================
Cara Pasang ikon yahoo messenger d blog atau web
Anda ingin menampilkan status yahoo mesengger di web / blog anda ? Anda ingin menampilkan contact anda di yahoo messenger sehingga pengunjung yang berkunjung ke web / blog anda dapat chat dengan anda melalui yahoo messenger ?
Berikut code html yang harus anda sisipkan ke web /blog anda.
<a href=”ymsgr:sendIM?nama_id_ym_anda“> <imgsrc=”http://opi.yahoo.com/online?u=nama_id_ym_anda&m=g&t=1&l=us”/>
</a>
Keterangan :
Ganti script warna merah dengan id yahoo anda dan untuk tampilan ikon ym , ada beberapa style ID yang bisa anda gunakan. Pada Contoh dibawah ini saya menggunakan angka 1, lihat contoh berikut :
<a href="ymsgr:sendIM?hilmi_atiq"><img src="http://opi.yahoo.com/online?u=hilmi_atiq&m=g&t=1" border="0"></a>
*hilmi_atiq itu ID saya.
Setelah kode HTML tersebut disisipkan di blog atau web akan tampil sbb :
Jika anda sedang login/online di Yahoo Messenger maka Ikon ID anda akan hidup berwarna kuning.
Berikut tampilan ikon YM yang bisa anda gunakan pada blog atau website anda :
Selamat Mencoba. SALAM SUKSES
========================================================================
Cara Pasang YM di Blog
Jika Anda memiliki website atau blog, Anda dapat memberikan cara mudah bagi pengunjung untuk menghubungi Anda melalui Yahoo! Messenger. Untuk menampilkan simbol indikator keberadaan online (OPI), yang perlu Anda lakukan adalah menambah sedikit kode ke halaman Web Anda. Kemudian ketika pengunjung datang ke situs Anda, mereka akan melihat simbol menampilkan status online Anda, bahkan ketika Anda sign out dari Yahoo! Messenger.
Yahoo Messenger masih merupakan sarana pesan instant bagi pemilik blog atau website. Cara cara pasang ym di blog untuk menampilkan status online yahoo messenger sangat mudah, Anda tinggal meng-copy sedikit kode di bawah ini:
a. Untuk Blogspot (Pasang pada widget HTML)
Masuk ke Rancangan - edit tata letak - element laman, tambah gadget - pilih HTML/JavaScript Tambahkah kode script di bawah ini:
<a href="ymsgr:sendIM?identitas-ym"><img src="http://opi.yahoo.com/online?u=identitas-ym&m=g&t=2" border="0"></a>
b. Untuk Wordpress (Pasang pada sidebar)
Masuklah ke bagian Appearance (tampilan) Anda - Pilih Widgets - Tambahkan pilihan Widget Text ke sidebar. Tambahkan kode script ke dalam kolom text.
<a href="http://edit.yahoo.com/config/send_webmesg?.target=identitas-ym&.src=pg"><img border="0"
src=”http://opi.yahoo.com/online?u=identitas-ym&m=g&t=1&l=us”></a>
Kadang kedua kode script tersebut tidak berjalan semestinya, coba alternatif kode lain di bawah ini:
<a href="http://messenger.yahoo.com/edit/send/?.target=identitas-ym">
<img src="http://opi.yahoo.com/yahooonline/u=identitas-ym/m=g/t=2/l=us/opi.jpg" border="0" alt="Status YM" /></a>
Keterangan: Ganti identitas-ym dengan nama identitas yahoo messenger Anda. t=1 merupakan Status gambar YM yang dapat diganti sesuai selera. (kode gambar di bawah). Pastikan juga status YM Anda visible (dapat dilihat semua orang, agar tampak online)
========================================================================
Yahoo Messenger masih merupakan sarana pesan instant bagi pemilik blog atau website. Cara cara pasang ym di blog untuk menampilkan status online yahoo messenger sangat mudah, Anda tinggal meng-copy sedikit kode di bawah ini:
a. Untuk Blogspot (Pasang pada widget HTML)
Masuk ke Rancangan - edit tata letak - element laman, tambah gadget - pilih HTML/JavaScript Tambahkah kode script di bawah ini:
<a href="ymsgr:sendIM?identitas-ym"><img src="http://opi.yahoo.com/online?u=identitas-ym&m=g&t=2" border="0"></a>
b. Untuk Wordpress (Pasang pada sidebar)
Masuklah ke bagian Appearance (tampilan) Anda - Pilih Widgets - Tambahkan pilihan Widget Text ke sidebar. Tambahkan kode script ke dalam kolom text.
<a href="http://edit.yahoo.com/config/send_webmesg?.target=identitas-ym&.src=pg"><img border="0"
src=”http://opi.yahoo.com/online?u=identitas-ym&m=g&t=1&l=us”></a>
Kadang kedua kode script tersebut tidak berjalan semestinya, coba alternatif kode lain di bawah ini:
<a href="http://messenger.yahoo.com/edit/send/?.target=identitas-ym">
<img src="http://opi.yahoo.com/yahooonline/u=identitas-ym/m=g/t=2/l=us/opi.jpg" border="0" alt="Status YM" /></a>
Keterangan: Ganti identitas-ym dengan nama identitas yahoo messenger Anda. t=1 merupakan Status gambar YM yang dapat diganti sesuai selera. (kode gambar di bawah). Pastikan juga status YM Anda visible (dapat dilihat semua orang, agar tampak online)
========================================================================
Cara Membuat, Pasang, Memasang YM Status Blog
Cara Memasang, Membuat YM Status Blog WordPress. Untuk membuat YM Status Blog yang kita harus lakukan adalah memasukkan alamat URL YM status pada Widgets Blog kita. Cara membuatnya hampir sama dengan saat kita memasang banner pada Widget Blog. Berikut yang perlu kita ketahui sebelum memasang YM Status pada Blog :
Pertama adalah Alamat Pencarian Icon YM Status
Masing-masing icon memiliki URL sama hanya nomor icon-nya saja yang berbeda yaitu :
http://opi.yahoo.com/online?u=YM_ID_Anda&m=g&t=ICON_NUMBER&l=us
Yang berwarna merah adalah yang harus kita ganti dengan YM_ID kita dan yang warna biru adalah nomor icon yang kita kehendaki. Pada Cara Memasang | Membuat YM status Blog WordPress, Sebagai contoh email yang saya gunakan adalah iklanblog@yahoo.com maka YM_ID yang digunakan pada YM Status adalah iklanblog dan misal icon yang saya kehendaki muncul adalah nomor online_14 maka alamat YM Statusnya adalah :
http://opi.yahoo.com/online?u=iklanblog&m=g&t=14&l=us
Agar pencarian alamat dilakukan secara otomatis maka perlu ditambahkan perintahimg src=”…” berikut :
img src=”http://opi.yahoo.com/online?u=iklanblog&m=g&t=14&l=us”
Pada Cara Membuat atau Memasang YM Status Blog, kode tersebut sekaligus akan memberitahukan pada pengunjung Blog akan Status YM kita. Jadi saat YM kita online maka Status YM Icon-nya akan menyala dan begitu juga sebaliknya.
Kedua adalah kode Link Klik Instan Messenger
Pada Cara Membuat | Memasang YM Status Blog WordPress, tujuan perintah ini supaya saat Icon YM Status yang sudah di pasang pada Blog kita diklik maka akan terhubung ke Instant Massenger YM kita pada komputer Client dengan penambahan perintah href=“….” sehingga perintah lengkapnya adalah :
href=”ymsgr:sendIM?YM_ID_Anda“
Selanjutnya supaya pembuatan status YM pada Blog dapat berfungsi sempurna kedua perintah tersebut harus digabungkan. Agar dapat terisi pada baris Widgets pada Blog maka harus kita masukkan pada kode <a></a> menjadi <a perintah1><perintah2></a> sehingga lengkapnya adalah :
<a href=”ymsgr:sendIM?YM_ID_Anda“> <img src=”http://opi.yahoo.com/online?u=YM_ID_Anda&m=g&t=ICON_NUMBER&l=us”/></a>
Sehingga untuk YM_ID : iklanblog dan Icon Number : online_14, maka perintah lengkap yang dimasukkan di Text Widgets adalah :
<a href=”ymsgr:sendIM?iklanblog“> <img src=”http://opi.yahoo.com/online?u=iklanblog&m=g&t=14&l=us”/></a>
Untuk mempermudah Cara Pasang, Memasang atau Membuat YM Status Blog, berikut di bawah ini jenis-jenis ICON untuk YM ID Status saat Online. Anda tinggal memilih nomornya :
========================================================================
Cara Pasang Icon Yahoo Messenger Di Blog
Buat sebagian sobat mungkin ada yang masih bingung Cara Memasang Icon Yahoo Messenger YM di Blog? Status atau Icon YM (Yahoo Messenger) untuk mempermudah seseorang menghubungi kita lewat blog. Kali ini coba iseng nulis cara pasang Yahoo Messenger di blog khusus buat kamu yg belum tau.
Buat sobat yang masih bingung membuat icon (status) YM di blog, berikut tutorial cara pasang Yahoo Messenger di Blog yg bisa kamu lakukan:
1.) Sobat tinggal kunjungi alamat url:
http://ymgen.com/index.php?opt=yahoo-messenger
2.) Ketikkan user ID YM atau Email Yahoo sobat
3.) Silakan copy dan paste kode html di blog sobat
- untuk blogspot paste di Widget "HTML/JavaScript"
- untuk wordpress paste di "Text"
Atau sobat tinggal pasang (copy-psate) kode html berikut di sidebar blog:
<a href="ymsgr:sendIM?nama_id_ym_sobat" target="_blank"><img src="http://opi.yahoo.com/online?u=nama_id_ym_sobat&m=g&t=2"></a>
- "nama_id_ym_sobat" yang warna Merah ganti dengan "id yahoo sobat".
- Untuk icon YM (angka 2 warna Biru) bisa ganti dengan pilihan Icon YM dibawah:
* Ini contoh Icon ID YM di blog dengan kode icon no=2:
Itu sedikit penjelasan tentang cara pasang Icon Yahoo Messenger di blog buat sobat yang mungkin masih bingung. Walaupun repost, tapi moga aja bisa bermanfaat. Salam Cinta dan Persahabatan. - See more at: http://cdproom.blogspot.co.id/2013/01/cara-pasang-icon-yahoo-messenger-di-blog.html#sthash.8E0WGrDx.dpuf
========================================================================
Cara Memasang widget Chat Yahoo Messenger di blogger
Candra Fani akan menulis sedikit tentang cara menampilkan icon ID Yahoo Messenger YM widget Chat untuk blogger kita guna pengunjung bisa mengetahui apakah YM kita online/offline untuk mengontak kita.
Cara memasang dan membuat juga cukup sederhana, bisa di pasang di blogspot, ataupun template Script HTML biasa...
Silahkan pilih salah satu kawan...
Untuk icon 0-5
Untuk icon 6-8
Untuk icon 9-16
Untuk icon 16-24
Jika sobat sudah memilih dan menentukan Icon yang akan di gunakan sesuka hati kawan-kawan, Sekarang buka Blogger atau Wordpress. Silahkan buka Design terus klik Page Elements -->Add Gadget --->klik opsi HTML /Javascript
Setelah itu copy dan paste kode dibawah ini :
<a href="ymsgr:sendIM?Id_yahoo_Anda"> <img src="http://opi.yahoo.com/online?u=Id_yahoo_Anda&m=g&t=0&l=us"/></a>
Catatan: Dari kode script diatas Sobat harus mengganti tulisan Id_yahoo_Anda (di 2 tempat) dengan ID akun yahoo Anda (Ingat! jangan tempatkan alamat email YM (Yahoo) tetapi ID akun) yang sebenarnya.
Tulisan t=0 diganti dengan Kode Status Yahoo yang telah Anda pilih diantara pilihan icon diatas (ganti dengan t=1 atau t=2 atau t=10 atau … t=17 atau … …. ….. t=24).
Kalau semua langkah dan tipsnya sudah di coba sekarang tinggal save dan silahkan kawan-kawanlihat hasilnya di blog kawan hehehee
Selamat mencoba dan semoga bermanfaat wiw...
========================================================================



















Tidak ada komentar:
Posting Komentar